CSSCO propose des filtres photo rétro VSCO conçus en CSS (de l’anglais Cascading Style Sheets). Cela signifie que les concepteurs de sites web peuvent désormais télécharger une photo ordinaire et l’afficher avec un filtre non destructif lorsqu’elle est affichée sur une page web et ce, simplement en ajoutant les classes css CSSCO au HTML.
Le projet est une idée du développeur Lauren Waller. Il nous explique à ce sujet :
CSSCO a été créé en quelques semaines. Les filtres ont été inspirés par VSCO et CSSGRAM, qui ont recréé les filtres Instagram en CSS. Au lieu d’avoir à utiliser des outils de retouche photo externes comme Photoshop ou VSCO, vous pouvez modifier vos photos dans votre navigateur. J’ai créé des simulations de certains des filtres VSCO parmi les plus populaires, y compris: C1, F2, G3, P5, HB1, HB2, ACG, LV3, M5, A6, M3, T1, B5 et X1.
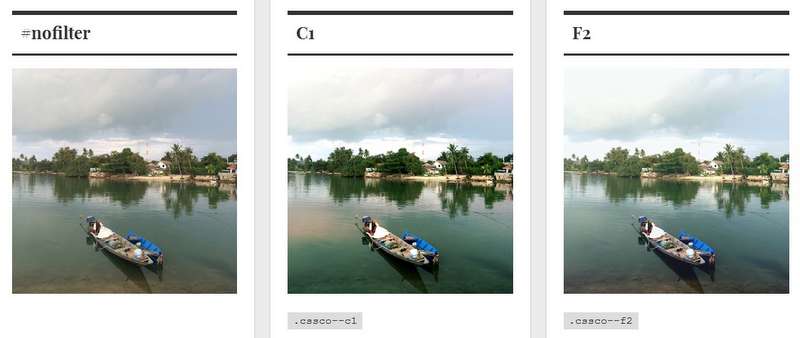
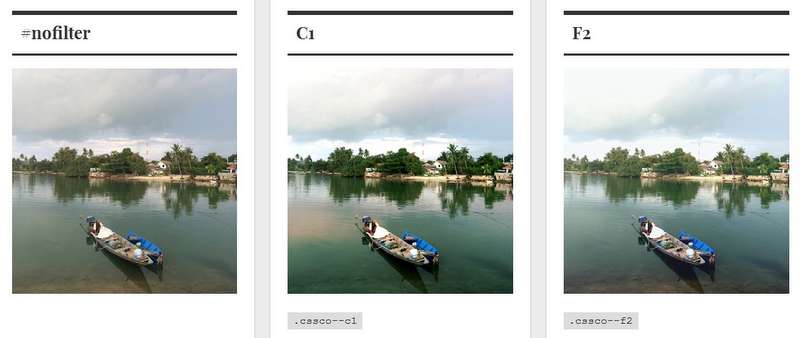
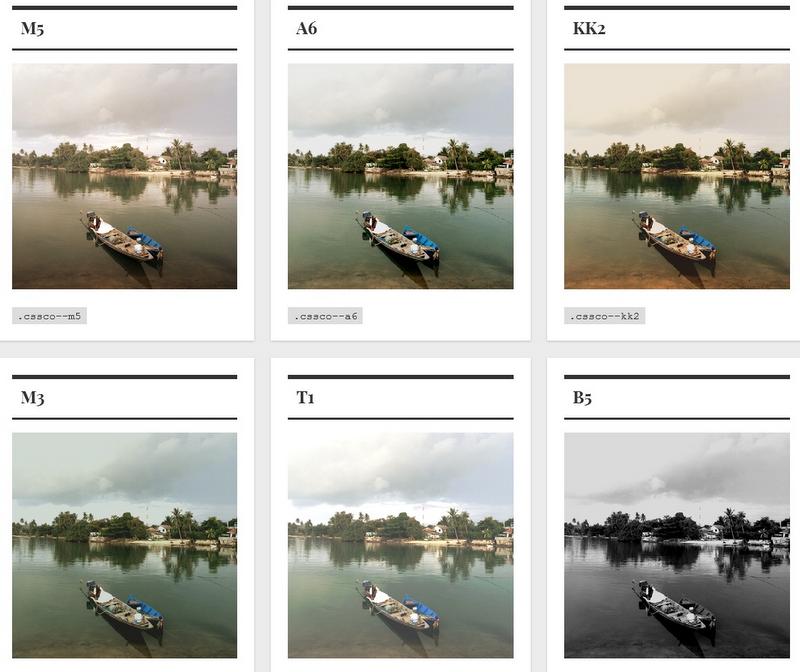
Voici un exemple. Cette photo a été modifiée avec quelques-uns des filtres CSSCO :
À l’heure actuelle, Internet Explorer, Edge et Opera Mini ne prennent pas en charge ces filtres. De plus le CSS ne permet pas d’obtenir à 100% une reproduction parfaite des filtres VSCO, mais Waller envisage de les améliorer au fil du temps, ainsi que d’ajouter des filtres supplémentaires à la collection.
Pour les plus téméraires et ceux qui aiment découvrir de nouvelles façons de modifier leurs photos, vous pouvez télécharger le fichier CSS ainsi que les instructions expliquant la façon d’utiliser ces filtres, en visitant le site web du projet CSSCO.